【TypeScript】JSから投げるhttpリクエストのエラーコードHPE_INVALID_CONSTANTを出力
こんばんは葛の葉です。
URLを集めている業務がありまして、httpリクエストを投げてステータスコードを集めているのですが、そのときに時々に発生したエラーコード「HPE_INVALID_CONSTANT」に随分悩まされました。
そのときにこのツイートを見かけてクララが立ちました。
TIL: Node.js in *some* instances throws a HPE_INVALID_CONSTANT if the Content-Length header in a http request has the wrong value.
— Erwin Wessels (@htwj) 2019年5月30日
つまり、HttpヘッダーのContent-Lengthの値が実際と違う場合にHPE_INVALID_CONSTANTが発生するようです。
Version
{ "node": "12.13.1", "request": "2.88.2", "request-promise": "4.2.5" }
今回もお世話になっているhttpモジュールとRequest-Promiseモジュールを使います。
再現してみよう
以下にソースを書きます。
import http from "http"; import * as rp from "request-promise"; // Initilaize const port: number = 9991; const host: string = `http://localhost:${port}/`; // Create Http Server const server = http.createServer((_, response) => { // Content-Lengthが1byteと宣言する。 response.setHeader("Content-Length", 1); // 実際のデータは3byteでContent-Lengthとは矛盾する。 response.write("aaa"); response.end(); }); // Http Server Run server.listen(port, () => { console.log(`listen ${host}`); }); (async () => { try { // Http Get Request to Http Server ここでParse Errorが発生しCatchされる。 const hoge = await rp.get(host); // Print Http Response console.log(hoge); } catch (e) { // Print Error Code console.log(e.error.code); // HPE_INVALID_CONSTANT //console.log(e.error.rawPacket); //console.log(Buffer.from(e.error.rawPacket).toString()); } finally { server.close(); } })();
const hoge = await rp.get(host);のタイミングでHttpRequestを上記の作成したHttpサーバーに投げています。そのタイミングでParseErrorというエラーが発生します。そのエラーをキャッチした際に表示されるエラーコードがHPE_INVALID_CONSTANTになります。
ブラウザで見るとちゃんと表示されてたりするので、一見すると問題なさそうなページに対し、プログラムからHttpRequestを投げるとHPE_INVALID_CONSTANTというエラーコードが出力されて面食らうというのが調べるに至った経緯というわけになります。
元データはrawPacketへ
キャッチしたエラーにrawPacketが入っている場合があります。バイナリデータになっているのでStringに変換してあげると色々と使えるかもしれないです。
} catch (e) { console.log(Buffer.from(e.error.rawPacket).toString()); } finally { server.close(); }
HTTP/1.1 200 OK Content-Length: 1 Date: Fri, 13 Mar 2020 16:47:19 GMT Connection: close aaa
ヘッダーに関してはこのままだと使いにくいので、色々と加工してくれるhttp-headersモジュールなんかを使うと良いと思います。
} catch (e) { const packet = Buffer.from(e.error.rawPacket).toString() console.log(parse(packet))
{ version: { major: 1, minor: 1 }, statusCode: 200, statusMessage: 'OK', headers: { 'content-length': '1', date: 'Fri, 13 Mar 2020 16:53:31 GMT', connection: 'close' } }
Bodyデータは。。。。頑張って加工して使ってみてくれ😥
【TypeScript + AWS】CloudWatchLogsからデータを引っ張りたかったんだ
こんばんは、葛の葉です。
今回はAWSのCloudWatchLogsにたまったログに検索をかけ、それを吐き出すということをやっています。いくつか大変なことがあったので、それを書いていこうと思います。
CloudWatchLogsクラスからインスタンスを作る前に
awsのsdkを使うにはconfigにユーザー情報を渡してあげる必要があります。ユーザーの情報をいくつか渡す方法にcredentialsファイルを用いた認証方法があります。
https://docs.aws.amazon.com/ja_jp/cli/latest/userguide/cli-configure-files.html
credentialsファイルを用いた認証を行う場合は、awsのGlobalConfigInstanceにSharedIniFileCredentialsクラスを使用する必要があります。
なお、SharedIniFileCredentialsのコンストラクタにはcredentialsファイルに記載したプロファイルを指定することができます。
import * as aws from "aws-sdk"; // CredentialFailsを./aws/から読み込む明示的処理。 aws.config.credentials = new aws.SharedIniFileCredentials({profile: "kuzunoha"}); const clw = new aws.CloudWatchLogs();
credeantialsファイル
[kuzunoha] aws_access_key_id = ****** aws_secret_access_key = ******
configファイル
[kuzunoha] region = ap-northeast-1 output = json
大変なこと
aws cliだと勝手にcredentialsファイル読んでくれた気がするのに、同じようにsdkでも読んでくれたらよかったのになーと。credentialsの情報が誤ってんのかとずっと思ってました。はー。
startQuery関数に渡す時間はEpoch時間から引いた時間・・・?
CloudWatchLogsクラス内のstartQueryメソッドの引数となるインターフェイスはStartQueryRequestというものになります。
StartQueryRequest内のstartTimeとendTimeはそれぞれ検索の開始と終わりの日時の情報を渡すのですが、これがUnixタイムを用います。
LinuxでUnixタイムを用いるにはDateオブジェクトのgetTimeメソッドを用います。
import * as aws from "aws-sdk"; const logGroupName = "あなたの素敵なロググループ"; const queryString = "あなたの素敵なクエリ"; const startTime = new Date("あなたの検索したい時間").getTime(); const endTime = new Date("あなたの検索したい時間").getTime(); // CredentialFailsを./aws/から読み込む明示的処理。 aws.config.credentials = new aws.SharedIniFileCredentials() const clw = new aws.CloudWatchLogs(); (async () => { const req = await clw.startQuery({ startTime, endTime, logGroupName, queryString }).promise() // 処理に続く })();
大変なこと
getTime関数はミリ秒を含めるけど、startTimeでミリ秒込みで良いのかなんとも書かれていないんですよね。。。。
getQueryResults関数は何度も叩こう。
getQueryResults().promise() はプロミスでWebAPIを叩いているようで、その値はGetQueryResultsResponseという型で受け取れます。
getQueryResultsにはstatusがあり、"Scheduled"|"Running"|"Complete"|"Failed"|"Cancelled"のいずれかがあります。
検索結果をWebAPIで提供しているみたいなので、WebAPIを読みに行くことはすぐ終わるのですが、その検索結果がWebAPIに反映されるのはちょっと時間がかかります。Completeとなれば完了するので、そのステータスになるまで何度か叩いてあげます。
import * as aws from "aws-sdk"; const logGroupName = "あなたの素敵なロググループ"; const queryString = "あなたの素敵なクエリ"; const startTime = new Date("あなたの検索したい時間").getTime(); const endTime = new Date("あなたの検索したい時間").getTime(); // CredentialFailsを./aws/から読み込む明示的処理。 aws.config.credentials = new aws.SharedIniFileCredentials() const clw = new aws.CloudWatchLogs(); const wait = (ms:number) => { return new Promise(resolve => setTimeout(resolve, ms)); }; (async () => { const req = await clw.startQuery({ startTime, endTime, logGroupName, queryString }).promise() let response: aws.CloudWatchLogs.GetQueryResultsResponse; // response.statusがComplete,Failed,Cancelledの何れかになるまで何度か叩いて確認する。 do { await wait(1 * 1000); response = await clw.getQueryResults({ queryId: req.queryId }).promise(); } while (["Scheduled", "Running"].includes(response.status)); console.log(response); })();
たいへんだったこと
何回かたたかなきゃいけないんだ。。。。
ピンポイントな情報はQiitaやStack Overflowに載ってないこともあるんだ
巨人の肩に乗るってのはこういう大変なことがあるんですねぇ。いや、ずいぶん楽で便利させてもらってますけどね。ドキュメント読んで頑張りましょう〜
【TypeScript】filterで頑張る
こんばんは葛の葉です。
Javascript配列のfilterの使い方を勉強します。Arrayオブジェクト内のメソッドであるfilterを使って条件に満たす要素を取り出し、新たに配列を作成します。
配列の各要素に対して実行するテスト関数です。この関数が true を返した要素は残され、false を返した要素は取り除かれます。
と書いてあるとおり、コールバック関数内での返却値はBooleanで無いといけません。
// items配列の要素である文字列内に「.html」という文字が含まれているものだけを抽出する。 const items = ["hogehoge", "piyopiyo.html", "fugafuga.css"]; const filtered = items.filter((item)=>{ return item.includes(".html"); }); console.log(filtered); // [ 'piyopiyo.html' ] console.log(items); // [ 'hogehoge', 'piyopiyo.html', 'fugafuga.css' ] 破壊的ではないので元の配列は壊れない。
includesメソッドは配列か文字列のオブジェクトが持っていて、引数に入れた値と合致する値があるかをBooleanで返してくれます。
【雑記】自分のサービスを作りたい
こんばんは葛の葉です。
このブログ、自己研鑽として始めることとなってもうそろそろ1年と9ヶ月になるんですね。
そろそろ自分のサービスを作りたいなぁと思っていて、ブログに書き込む時間を減らして、自分の作りたいものに時間を当てたいなぁと思っていたりします。
構成はReactとExpressを使ったSSRなもので、HerokuかFireBaseへデプロイしたいと考えています。デザインにはBulmaを使います。データベースにはMySQLを使います。内容はSNSみたいなもので、具体的なものは決まっていません。出来上がったら公開したいと思っています。どんな形になるかはわからないけれども、とにかく公開までしたいという気持ちがあります。
なんでAWSやGCPじゃないかというと開発一人に対してやること多すぎだからです。IAMを開発一人で設定とかやるのとても不毛感ある。
Reactにしたいのは仮想DOM + コンポーネント単位での開発の理解 + ReactNativeもいつか触りたいからです。生のJSでも良いかもとは思ったものの、コードごちゃごちゃにしたくない。
ExpressとSSRにしたのはあんまり利用者側にコストかけさせたくないからです。モバイルに使ってもらいたい気持ちは結構あるので。
MySQLにしたのは、今考えているサービス内容である限りは、リレーショナルな部分が重要になると思っています。
頭で出来ているものがあって、カタチに落とし込めていないので、まずはHtmlとBulmaで1ページを作ろうと思います。

【TypeScript】Promise.allで頑張る
こんばんは。今回はPromise.allを使ってみます。MongoDBも使います。
記載の通り、配列に入ったPromiseを全部解決するまで待つという動きが出来るようになります。
Promise.allを使わないやりかた
import {MongoClient, MongoClientOptions} from "mongodb"; const uri:string = "mongodb://127.0.0.1:27017" const options:MongoClientOptions = {useUnifiedTopology:true,useNewUrlParser:true} const client = new MongoClient(uri,options); const dbName = "__test__"; const collectionName = "test_collec"; const initing = async (client:MongoClient) => { await client.connect(); const __test__ = client.db(dbName); const cursor = __test__.collection(collectionName).find(); const datas = []; while(await cursor.hasNext()){ datas.push(await cursor.next()); }; console.log(datas); await client.close(); return ; }; initing(client);
今回の話で最も重要なところはここの部分になります。
const datas = []; while(await cursor.hasNext()){ datas.push(await cursor.next()); }; console.log(datas);
datas配列にDBから取得してきたデータを挿入してきているのですが、DBから取得してきている間はawaitしているので、その間の処理は完全に止まっています。
Promise.allを使ったやり方
import {MongoClient, MongoClientOptions} from "mongodb"; const uri:string = "mongodb://127.0.0.1:27017" const options:MongoClientOptions = {useUnifiedTopology:true,useNewUrlParser:true} const client = new MongoClient(uri,options); const dbName = "__test__"; const collectionName = "test_collec"; const initing = async (client:MongoClient) => { const cli = await client.connect(); const __test__ = cli.db(dbName); const cursor = __test__.collection(collectionName).find(); const datas = []; const count = await cursor.count(); for (let i = 1; i <= count; i++){ datas.push(cursor.next()); }; const promised = await Promise.all(datas); console.log(promised); await cli.close(); return ; }; initing(client);
変更部分は主にここ
const datas = []; const count = await cursor.count(); for (let i = 1; i <= count; i++){ datas.push(cursor.next()); }; const promised = await Promise.all(datas); console.log(promised);
while文をやめて、for文にしています。これはwhile内にあったcursor.hasNext()の結果を待つという処理をやめて、単純にデータ内にある個数分データを取得するという判定に変更しています。そのfor文内で行っているdatas.push()は、cursor.next()に対して結果の取得を待つという処理がなされていません。これらを取得するまでに待っていたものはデータの個数を持っているcursor.count()だけです。
- while(await cursor.hasNext()){ - datas.push(await cursor.next()); - }; + const count = await cursor.count(); + for (let i = 1; i <= count; i++){ + datas.push(cursor.next()); + };
datasの中身は[Promise { <pending> }, Promise { <pending> }, Promise { <pending> }]と言った感じになります。
そして、Promise.all()でPromiseだらけのdatasの取得を待ちます。この取得待ちは並列で行われるので、取得の待ち時間が少なくて住みます。そして、その結果をpromised変数に代入してあげます。
ソースコード
今回のソースコードはこちら。MongoDBをローカルで建ててない人向けにDockerも作っています。
このように並列処理を書くのだ
沢山のPromiseがあるときは、一旦全部を配列に入れてあげて、Promise.allを使ってあげると便利に良さそう。
【TypeScript】Puppeteerで言語を固定できるみたい
こんばんは、葛の葉です。
今回は疲れているので省エネです。
起こったこと
PuppeteerでE2Eテストをやっててヘッドレスだとテストが通らないのに、ヘッドレスをやめるとテストが通るという現象がおきました。そしてそれはタイトルの文字が正しく表示されるかどうかをテストするものでした。
ヘッドレスとそうでないのの違いがよくわからず、しばらく詰んでおりました。
原因は
原因はPuppeteerの言語を固定していなかったからでした👀ブラウザに設定された言語によって英語と日本語とが変わる仕様にしていたので、正とする日本語のタイトル文が表示されてなくてパスしていなかったわけですね。
ヘッドレスモードをオフにすると、不思議なことに日本語で固定されてました。osに依存したりするのかな?
こうした
言語を日本語で固定しました。
import { launch } from "puppeteer"; (async () => { const browser = await launch({ args: ['--lang=ja'] }); // 処理が続く })();
これはPuppeteerの書き方というよりchromiumの起動オプションらしいです。それと、英語ページは実際にまだ使ってないのでテストしないようにしました。
参考
【TypeScript】URLパラメータからJSを実行する
こんばんは、葛の葉です。
今回はURLからjsを起動してみます。悪用厳禁ってやつですね。
こんなイメージ
hogehogeというパラメータに渡したデータをhtml上に表示するようなWebサーバーを作ります。今回もnodeの基礎的なライブラリであるhttpを使います。また、htmlパラメータを出力するために、urlモジュールのparseも使用します。
import http from 'http'; import { parse } from 'url' const server = http.createServer(); server.on('request', (req:http.IncomingMessage, res:http.ServerResponse) => { const hogehoge = parse(req.url || "", true); if (hogehoge.query["hogehoge"]){ res.end(hogehoge.query["hogehoge"]); } else { res.end('Insert hogehoge params'); } return; }); server.listen(9000, ()=>{ console.log('listen http://127.0.0.1:9000\n'); });

素直にやるとこうなるっちゃね。
JavaScriptを入れてみると。。。
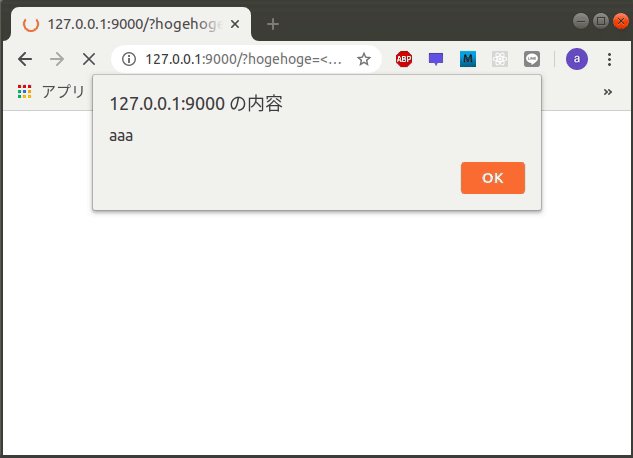
http://127.0.0.1:9000/?hogehoge=<script>alert('aaa')</script>といった感じにhogehogeパラメータの中にJSを入れてみる。そうすると以下のようにアラートが表示できる。

エスケープをしましょうというお話。
< や & (html特殊文字コード)といったhtmlの操作が出来るような文字はエスケープしてしまいましょう。
