【React】ReactHookとTypeを使った型定義
こんばんは、葛の葉です。
個人で最近Reactを触れています。
ReactHookを使ったステートの変更を行うときにtypeを使うとよいということがわかりましたので連携しようと思います。
コードはこんな感じ
type SetFileTextAction = { type: "setFileText", fileText: string; }; type SetFileEncodeType = { type: "setFileEncodeType", fileEncodeType: string; } export type Action = SetFileTextAction | SetFileEncodeType; export interface MemoState { fileText: string; fileEncodeType: string; }; const reducer = (state: MemoState, action: Action): MemoState => { const c = Object.assign({}, state); switch (action.type) { case "setFileText": c.fileText = action.fileText; return c; default: return state; } };
ActionというtypeがSetFileTextActiontypeまたはSetFileEncodeTypetypeとなっているのがポイントです。
上記のコードではReducerを使った際にfileEncodeTypeのステートを変更することが出来ないので、以下のように変更するとします。
const reducer = (state: MemoState, action: Action): MemoState => {
const c = Object.assign({}, state);
switch (action.type) {
case "setFileText":
c.fileText = action.fileText;
return c;
+ case "setFileEncodeType":
+ c.fileEncodeType = action.fileEncodeType;
+ return c;
default:
return state;
}
};
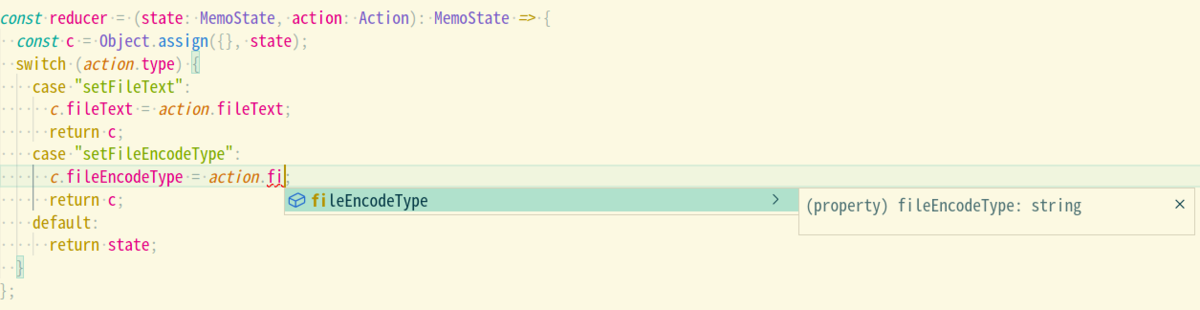
その際にVSCodeはこのように表示されます。

typeプロパティが"setFileEncodeType" となる型がSetFileEncodeTypeしかないため、型の特定が可能となります。VSCodeは頭良いみたいで、特定された型のactionプロパティが特定されているようです。これ使うと事故少なくて良さそう。
ついでに
簡素なメモ帳アプリ作ってます。ElectronとReactを主に使っています。