【TypeScript】URLパラメータからJSを実行する
こんばんは、葛の葉です。
今回はURLからjsを起動してみます。悪用厳禁ってやつですね。
こんなイメージ
hogehogeというパラメータに渡したデータをhtml上に表示するようなWebサーバーを作ります。今回もnodeの基礎的なライブラリであるhttpを使います。また、htmlパラメータを出力するために、urlモジュールのparseも使用します。
import http from 'http'; import { parse } from 'url' const server = http.createServer(); server.on('request', (req:http.IncomingMessage, res:http.ServerResponse) => { const hogehoge = parse(req.url || "", true); if (hogehoge.query["hogehoge"]){ res.end(hogehoge.query["hogehoge"]); } else { res.end('Insert hogehoge params'); } return; }); server.listen(9000, ()=>{ console.log('listen http://127.0.0.1:9000\n'); });

素直にやるとこうなるっちゃね。
JavaScriptを入れてみると。。。
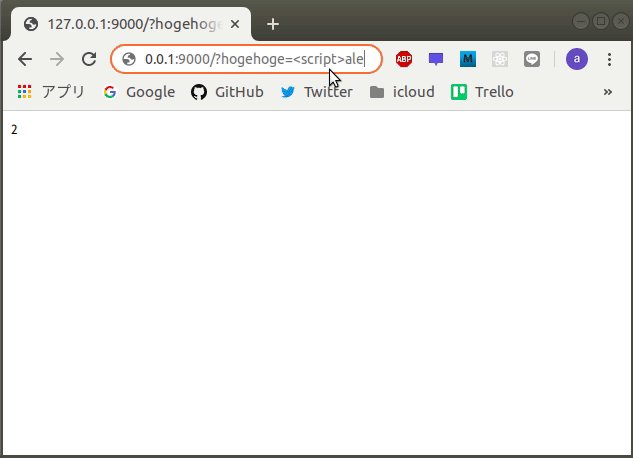
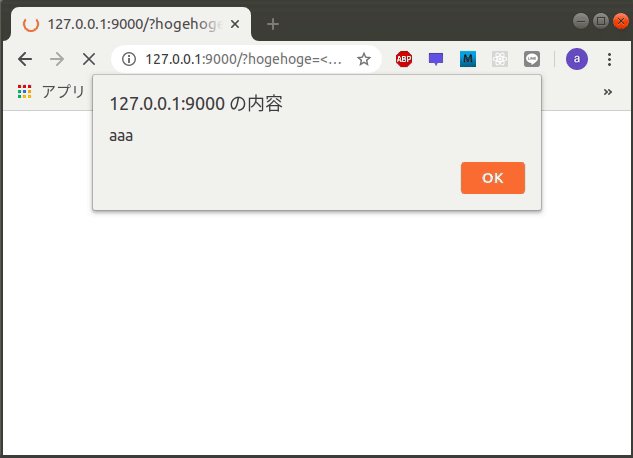
http://127.0.0.1:9000/?hogehoge=<script>alert('aaa')</script>といった感じにhogehogeパラメータの中にJSを入れてみる。そうすると以下のようにアラートが表示できる。

エスケープをしましょうというお話。
< や & (html特殊文字コード)といったhtmlの操作が出来るような文字はエスケープしてしまいましょう。
