【TypeScript】filterで頑張る
こんばんは葛の葉です。
Javascript配列のfilterの使い方を勉強します。Arrayオブジェクト内のメソッドであるfilterを使って条件に満たす要素を取り出し、新たに配列を作成します。
配列の各要素に対して実行するテスト関数です。この関数が true を返した要素は残され、false を返した要素は取り除かれます。
と書いてあるとおり、コールバック関数内での返却値はBooleanで無いといけません。
// items配列の要素である文字列内に「.html」という文字が含まれているものだけを抽出する。 const items = ["hogehoge", "piyopiyo.html", "fugafuga.css"]; const filtered = items.filter((item)=>{ return item.includes(".html"); }); console.log(filtered); // [ 'piyopiyo.html' ] console.log(items); // [ 'hogehoge', 'piyopiyo.html', 'fugafuga.css' ] 破壊的ではないので元の配列は壊れない。
includesメソッドは配列か文字列のオブジェクトが持っていて、引数に入れた値と合致する値があるかをBooleanで返してくれます。
【雑記】自分のサービスを作りたい
こんばんは葛の葉です。
このブログ、自己研鑽として始めることとなってもうそろそろ1年と9ヶ月になるんですね。
そろそろ自分のサービスを作りたいなぁと思っていて、ブログに書き込む時間を減らして、自分の作りたいものに時間を当てたいなぁと思っていたりします。
構成はReactとExpressを使ったSSRなもので、HerokuかFireBaseへデプロイしたいと考えています。デザインにはBulmaを使います。データベースにはMySQLを使います。内容はSNSみたいなもので、具体的なものは決まっていません。出来上がったら公開したいと思っています。どんな形になるかはわからないけれども、とにかく公開までしたいという気持ちがあります。
なんでAWSやGCPじゃないかというと開発一人に対してやること多すぎだからです。IAMを開発一人で設定とかやるのとても不毛感ある。
Reactにしたいのは仮想DOM + コンポーネント単位での開発の理解 + ReactNativeもいつか触りたいからです。生のJSでも良いかもとは思ったものの、コードごちゃごちゃにしたくない。
ExpressとSSRにしたのはあんまり利用者側にコストかけさせたくないからです。モバイルに使ってもらいたい気持ちは結構あるので。
MySQLにしたのは、今考えているサービス内容である限りは、リレーショナルな部分が重要になると思っています。
頭で出来ているものがあって、カタチに落とし込めていないので、まずはHtmlとBulmaで1ページを作ろうと思います。

【TypeScript】Promise.allで頑張る
こんばんは。今回はPromise.allを使ってみます。MongoDBも使います。
記載の通り、配列に入ったPromiseを全部解決するまで待つという動きが出来るようになります。
Promise.allを使わないやりかた
import {MongoClient, MongoClientOptions} from "mongodb"; const uri:string = "mongodb://127.0.0.1:27017" const options:MongoClientOptions = {useUnifiedTopology:true,useNewUrlParser:true} const client = new MongoClient(uri,options); const dbName = "__test__"; const collectionName = "test_collec"; const initing = async (client:MongoClient) => { await client.connect(); const __test__ = client.db(dbName); const cursor = __test__.collection(collectionName).find(); const datas = []; while(await cursor.hasNext()){ datas.push(await cursor.next()); }; console.log(datas); await client.close(); return ; }; initing(client);
今回の話で最も重要なところはここの部分になります。
const datas = []; while(await cursor.hasNext()){ datas.push(await cursor.next()); }; console.log(datas);
datas配列にDBから取得してきたデータを挿入してきているのですが、DBから取得してきている間はawaitしているので、その間の処理は完全に止まっています。
Promise.allを使ったやり方
import {MongoClient, MongoClientOptions} from "mongodb"; const uri:string = "mongodb://127.0.0.1:27017" const options:MongoClientOptions = {useUnifiedTopology:true,useNewUrlParser:true} const client = new MongoClient(uri,options); const dbName = "__test__"; const collectionName = "test_collec"; const initing = async (client:MongoClient) => { const cli = await client.connect(); const __test__ = cli.db(dbName); const cursor = __test__.collection(collectionName).find(); const datas = []; const count = await cursor.count(); for (let i = 1; i <= count; i++){ datas.push(cursor.next()); }; const promised = await Promise.all(datas); console.log(promised); await cli.close(); return ; }; initing(client);
変更部分は主にここ
const datas = []; const count = await cursor.count(); for (let i = 1; i <= count; i++){ datas.push(cursor.next()); }; const promised = await Promise.all(datas); console.log(promised);
while文をやめて、for文にしています。これはwhile内にあったcursor.hasNext()の結果を待つという処理をやめて、単純にデータ内にある個数分データを取得するという判定に変更しています。そのfor文内で行っているdatas.push()は、cursor.next()に対して結果の取得を待つという処理がなされていません。これらを取得するまでに待っていたものはデータの個数を持っているcursor.count()だけです。
- while(await cursor.hasNext()){ - datas.push(await cursor.next()); - }; + const count = await cursor.count(); + for (let i = 1; i <= count; i++){ + datas.push(cursor.next()); + };
datasの中身は[Promise { <pending> }, Promise { <pending> }, Promise { <pending> }]と言った感じになります。
そして、Promise.all()でPromiseだらけのdatasの取得を待ちます。この取得待ちは並列で行われるので、取得の待ち時間が少なくて住みます。そして、その結果をpromised変数に代入してあげます。
ソースコード
今回のソースコードはこちら。MongoDBをローカルで建ててない人向けにDockerも作っています。
このように並列処理を書くのだ
沢山のPromiseがあるときは、一旦全部を配列に入れてあげて、Promise.allを使ってあげると便利に良さそう。
【TypeScript】Puppeteerで言語を固定できるみたい
こんばんは、葛の葉です。
今回は疲れているので省エネです。
起こったこと
PuppeteerでE2Eテストをやっててヘッドレスだとテストが通らないのに、ヘッドレスをやめるとテストが通るという現象がおきました。そしてそれはタイトルの文字が正しく表示されるかどうかをテストするものでした。
ヘッドレスとそうでないのの違いがよくわからず、しばらく詰んでおりました。
原因は
原因はPuppeteerの言語を固定していなかったからでした👀ブラウザに設定された言語によって英語と日本語とが変わる仕様にしていたので、正とする日本語のタイトル文が表示されてなくてパスしていなかったわけですね。
ヘッドレスモードをオフにすると、不思議なことに日本語で固定されてました。osに依存したりするのかな?
こうした
言語を日本語で固定しました。
import { launch } from "puppeteer"; (async () => { const browser = await launch({ args: ['--lang=ja'] }); // 処理が続く })();
これはPuppeteerの書き方というよりchromiumの起動オプションらしいです。それと、英語ページは実際にまだ使ってないのでテストしないようにしました。
参考
【TypeScript】URLパラメータからJSを実行する
こんばんは、葛の葉です。
今回はURLからjsを起動してみます。悪用厳禁ってやつですね。
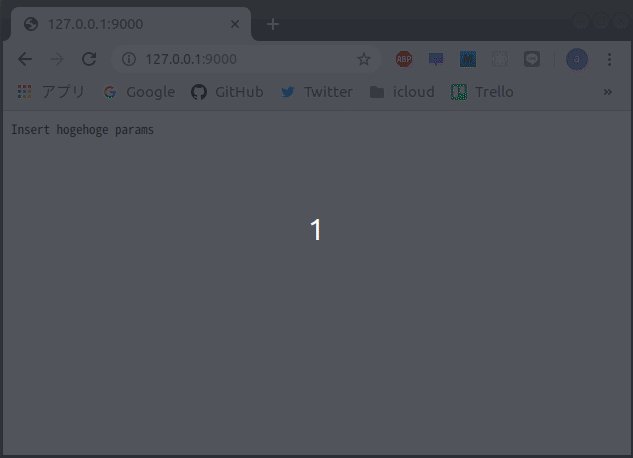
こんなイメージ
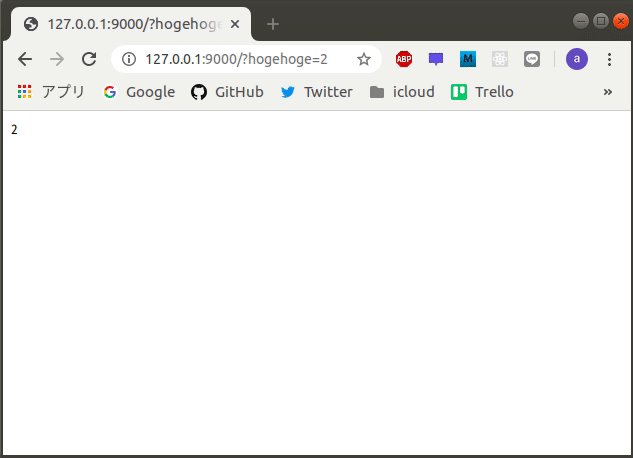
hogehogeというパラメータに渡したデータをhtml上に表示するようなWebサーバーを作ります。今回もnodeの基礎的なライブラリであるhttpを使います。また、htmlパラメータを出力するために、urlモジュールのparseも使用します。
import http from 'http'; import { parse } from 'url' const server = http.createServer(); server.on('request', (req:http.IncomingMessage, res:http.ServerResponse) => { const hogehoge = parse(req.url || "", true); if (hogehoge.query["hogehoge"]){ res.end(hogehoge.query["hogehoge"]); } else { res.end('Insert hogehoge params'); } return; }); server.listen(9000, ()=>{ console.log('listen http://127.0.0.1:9000\n'); });

素直にやるとこうなるっちゃね。
JavaScriptを入れてみると。。。
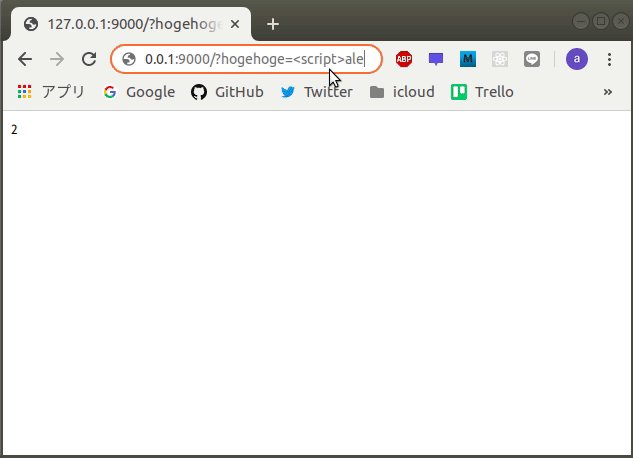
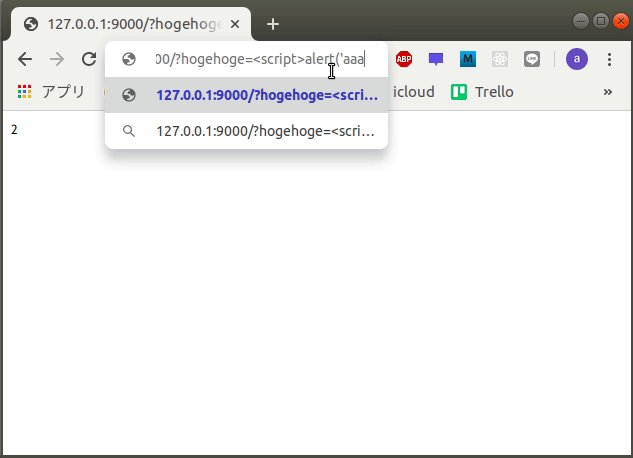
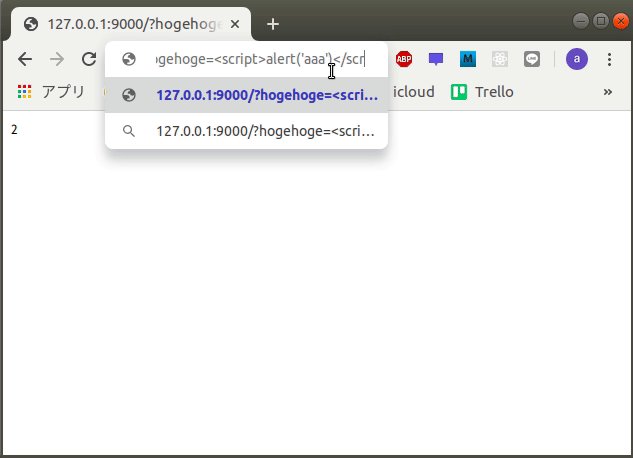
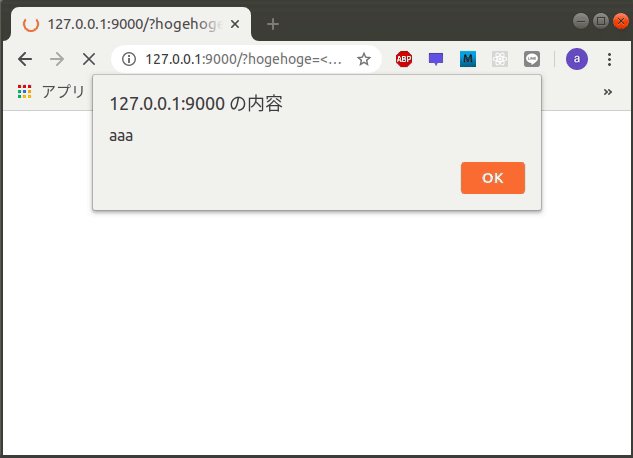
http://127.0.0.1:9000/?hogehoge=<script>alert('aaa')</script>といった感じにhogehogeパラメータの中にJSを入れてみる。そうすると以下のようにアラートが表示できる。

エスケープをしましょうというお話。
< や & (html特殊文字コード)といったhtmlの操作が出来るような文字はエスケープしてしまいましょう。
参考
【TypeScript】Mongodbが持つ数字を正規表現で取ろうとしたら出来なかった
こんばんは葛の葉です
mongodbのフィールドにある数字を取り出そうと正規表現を使ったのですが、全くヒットせず、正規表現の書き方が間違ってるのかなんなのかがわからず、暫く格闘を続けるというアホみたいなことをしていました。
MongoDBの公式について
Provides regular expression capabilities for pattern matching strings in queries. MongoDB uses Perl compatible regular expressions (i.e. “PCRE” ) version 8.42 with UTF-8 support.
やりたかったこと
{ name: 'kuzunoha', status: 200 }, { name: 'pontaro', status: 230 }, { name: 'daigoro', status: 309 }
こういうデータに対してstatusの3桁目が2のデータを取得してきたかった。
import { MongoClient } from "mongodb"; const uri = 'mongodb://127.0.0.1:27017'; const dbName = '__test__'; const collectionName = 'test'; (async()=>{ const client = await MongoClient.connect(uri, { useUnifiedTopology: true }); const __test__ = client.db(dbName); const cursor = __test__.collection(collectionName).find({ status: /2[0-9]./ }); while(await cursor.hasNext()){ // 検索がヒットしないのでwhileが動作しない const data = await cursor.next(); console.log(data.name); }; await __test__.collection(collectionName).drop(); await client.close() })();
StackOverFlowには
ちょうど同じところで躓いている人がいたみたい。文字列は正規表現出来るけど、数字は正規表現で広くことが出来ないみたい。aggregateを使うことで文字列となるフィールドを追加して、そのフィールドに正規表現を使うようにします。
こうするみたい
- const cursor = __test__.collection(collectionName).find({ - status: /2[0-9]./ - }); + const cursor = __test__.collection(collectionName).aggregate([ + {$addFields: {statusStr: {$toString: '$status'}}}, + {$match:{statusStr:/2[0-9]./}} + ]);
今回のソースコード
【Vue.js】ちょっとVueを触っている
こんばんは、葛の葉です。
Vue.jsの本を読んでちょっと勉強中です。結構楽しいですね。個人開発のWebアプリケーションを作ろうと思っているのですが、Vueでこさえることが出来たらなぁと思ってます。
ちょっとしたFizzBuzzのゲームを作る。
ランダムで出力される3つの数字の合計がFizzBuzzで言うところの何に当たるかを当てるゲームをつくります。1時間で完成。

算出プロパティ
Vueを勉強していてちょっと聞き慣れない言葉だと思ったのが算出プロパティというものです。
## script.js 8 - 12 lines
computed: {
result: function () {
return this.questions.one + this.questions.two + this.questions.three;
}
},
computedというVueのプロパティにresultという関数を渡しています。一方で似たようなプロパティのmethodというものも存在していて、一見ではどう違うのかがよくわからないと思います。算出プロパティについて、公式では以下に書かれています。
算出プロパティは依存するデータが存在していて、その依存するデータの値が変われば、出力したい値も変わるような、動的な値を使用したい場合に使うことが多いみたいです。キャッシュされるので、算出プロパティのほうが都度処理を行うmethodよりコストが低くなります。今回の出力している3つの数字の合計値なんかは算出プロパティに相当するようなものではないでしょうか。
